How we get work done
overview
Setting clear standards for designers to work individually and in a team so all products members can understand design status, design use cases/alternatives, designer notes for handoff and general organization for documentation purposes removes confusion between designers.
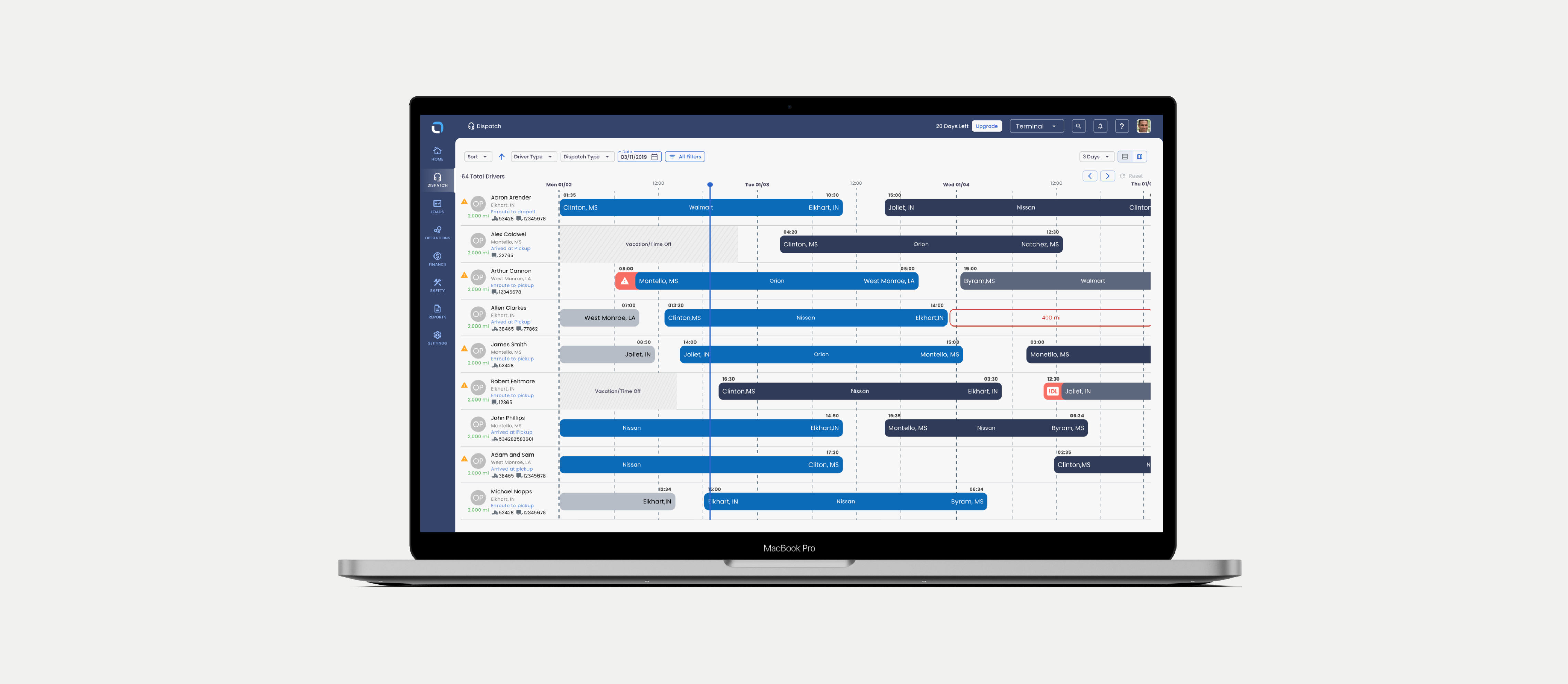
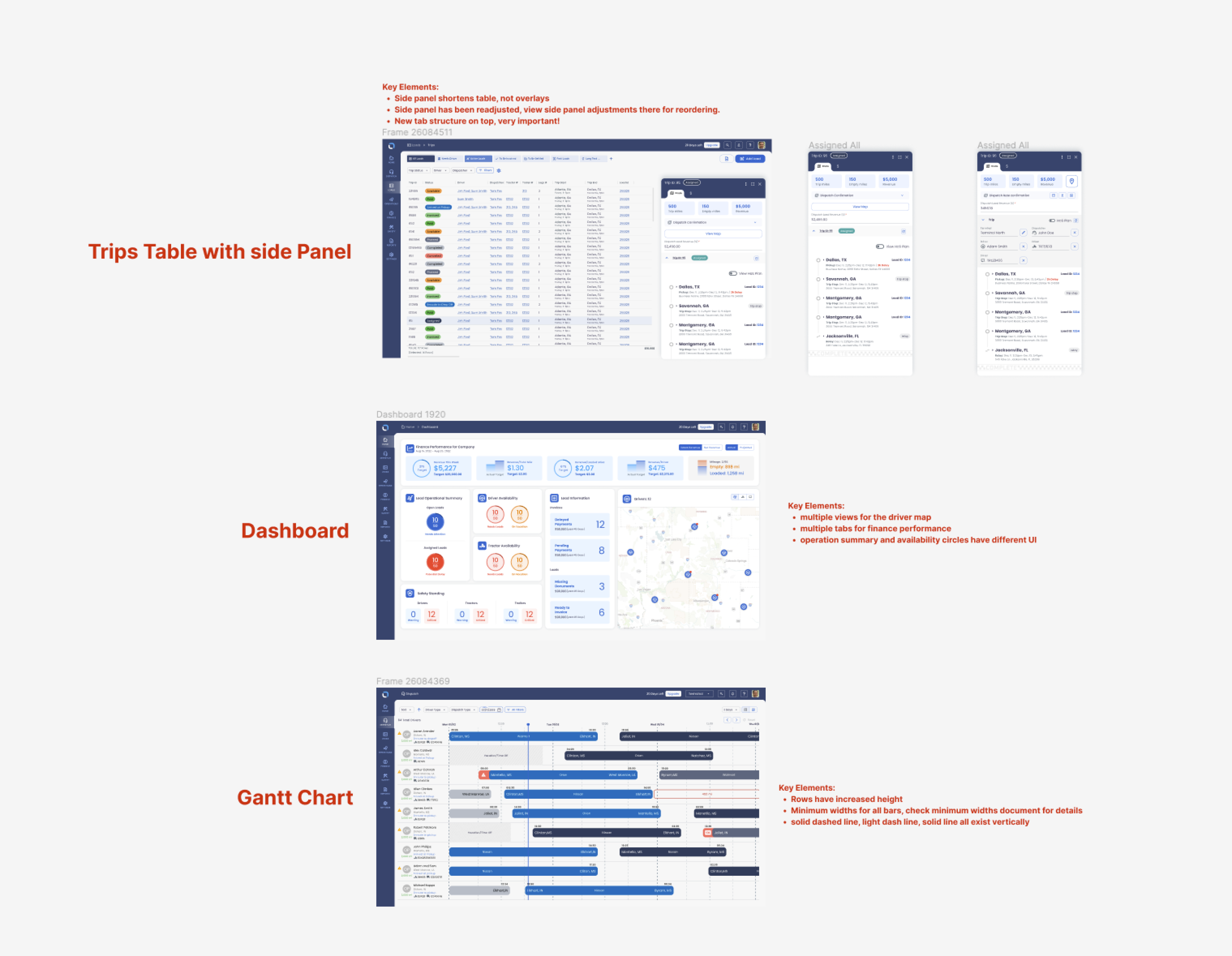
Organizing Figma boards

Before flows had no organization, art boards were all over the place, only the designer who worked on the story could decipher what was happening, with this simple approach flows are labeled, key elements are noted making it easier for any product member to interpret the designs.
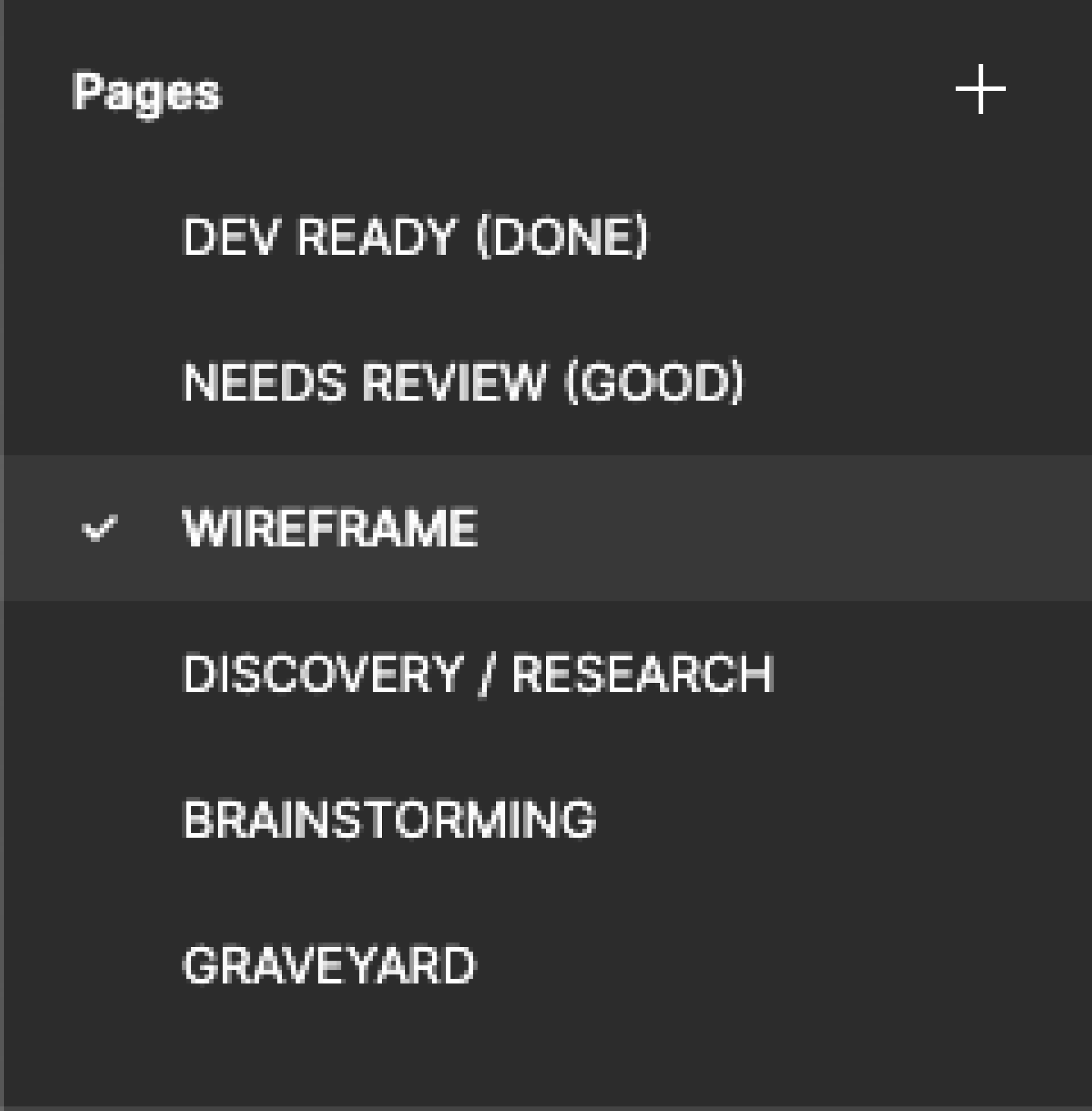
Organizing Figma pages

Having multiple pages showcasing status and separate parts of the design process for all designers design files allows easy navigation, clear separation for review and status for designers to show leaders and all product members.
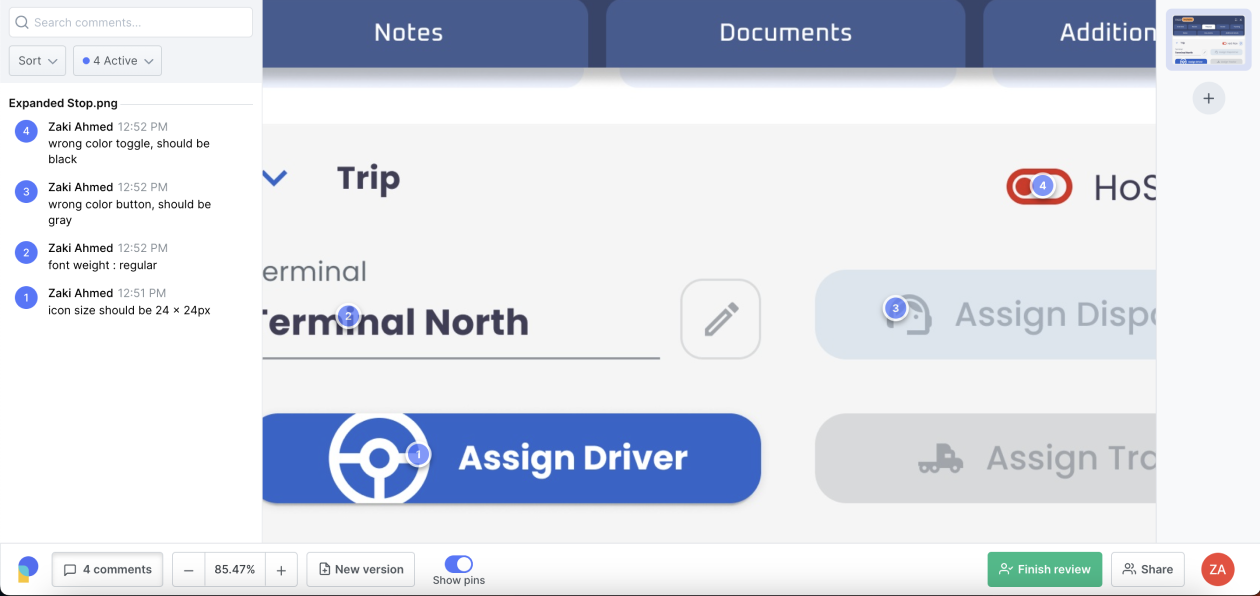
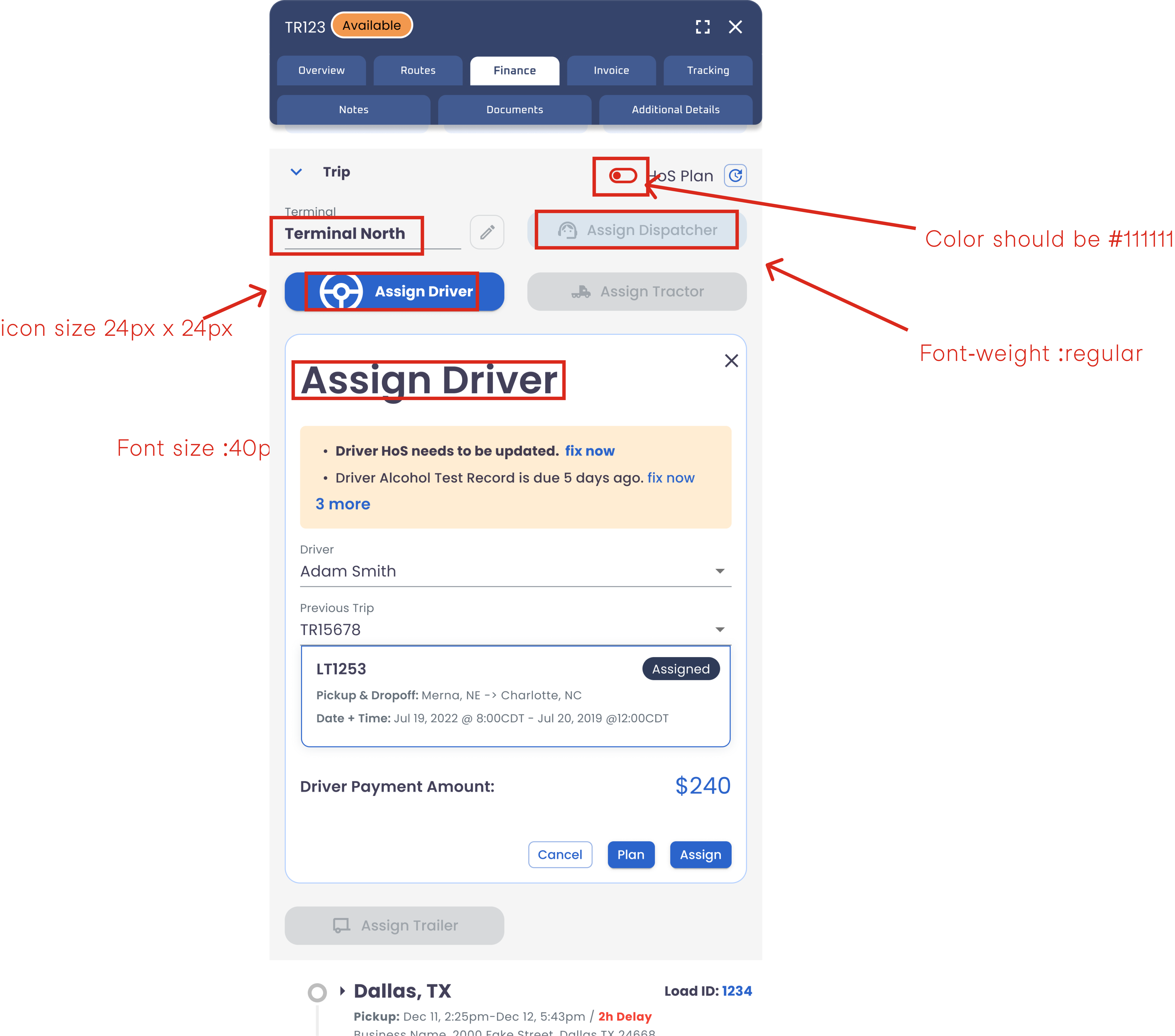
Effectively executing Design QA
Step 1
Initially design QA was done via word doc, this was rudimentary and ineffective and not leveraging figma as a product tool for the entire team. Initially we moved from word docs to placing design QA directly on a design, although rudimentary it was the first step. Obviously taking screenshots and pasting them into figma and using a comments feature also works here, but this was just an initial step.

step 2
We needed a tool to organize and effectively communicate design QA directly from a dev or production environment. Introducing “Pastel”, a tool that allowed us to version, tag and comment on production and dev releases to QA effectively with minimal effort.